
GM Grande
運動解析で子供を正しい運動方法に導くiPadアプリの設計・実装
担当領域:デザイン / iOSアプリ開発
東京電機大学未来科学部ロボット・メカトロニクス学科、鈴木研究室と、DENTSU SCIENCEJAM(敬称略)で、企画・開発されたGMGrande iPadアプリのUIデザインと実装を担当させていただきました。
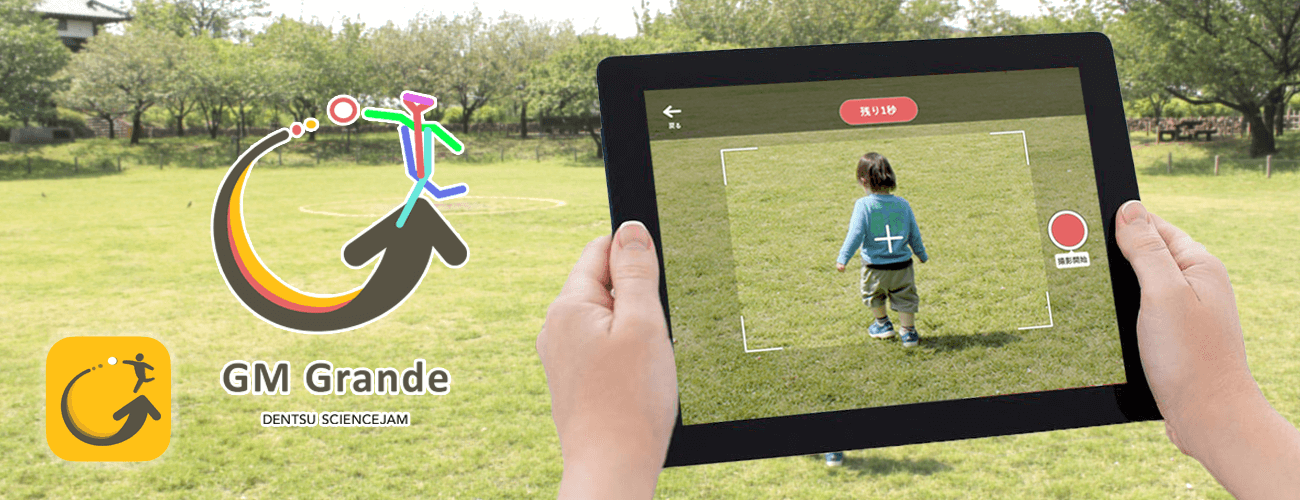
GM Grandeは幼稚園 / 保育園や小学校の先生向けのiPadアプリで、子供の粗大運動を撮影・画像解析することで、正しい運動方法を指導するサポートをします。
私達が参加したときには、アプリ全体のワイヤーフレーム、粗大運動解析のアルゴリズム、撮影から動画解析までのプロトタイプアプリまで出来上がっていたため、 弊社では、 MVVMアーキテクチャとリアクティブプログラミングを用いて
- 非同期処理をシンプルにする
- 非同期処理とUIとの連携を疎結合にしつつ、連携がわかりやすいようにする
の2点を念頭に、設計・実装をさせていただきました。
Design


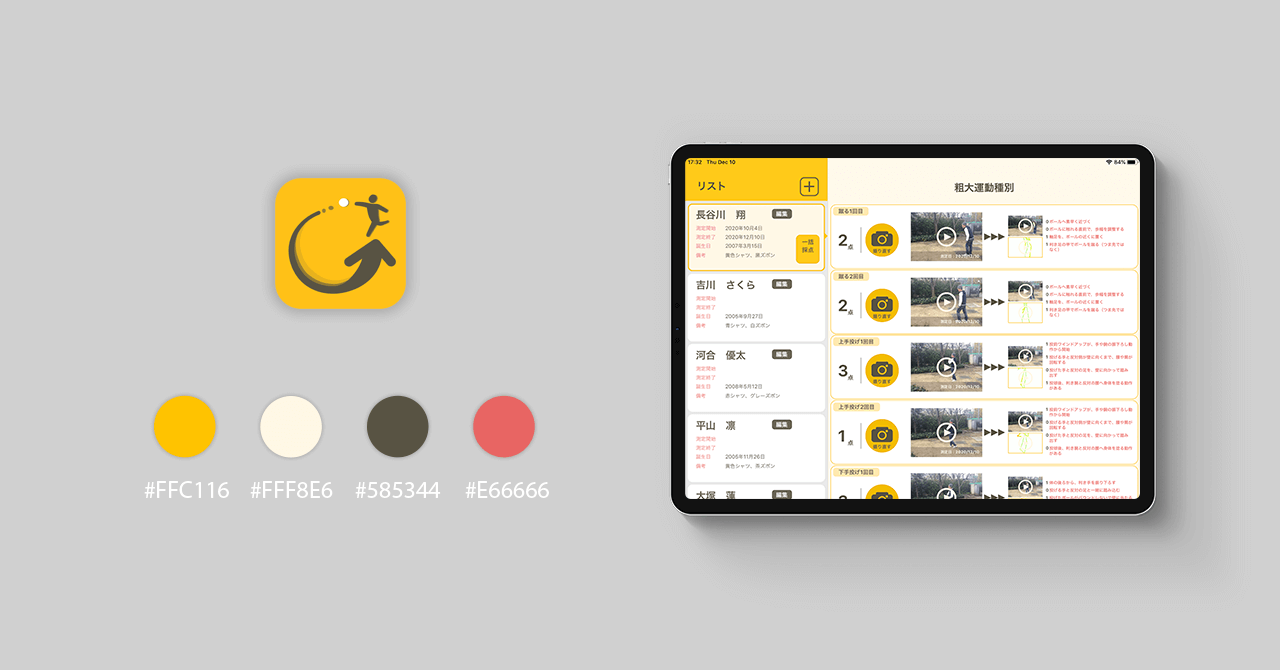
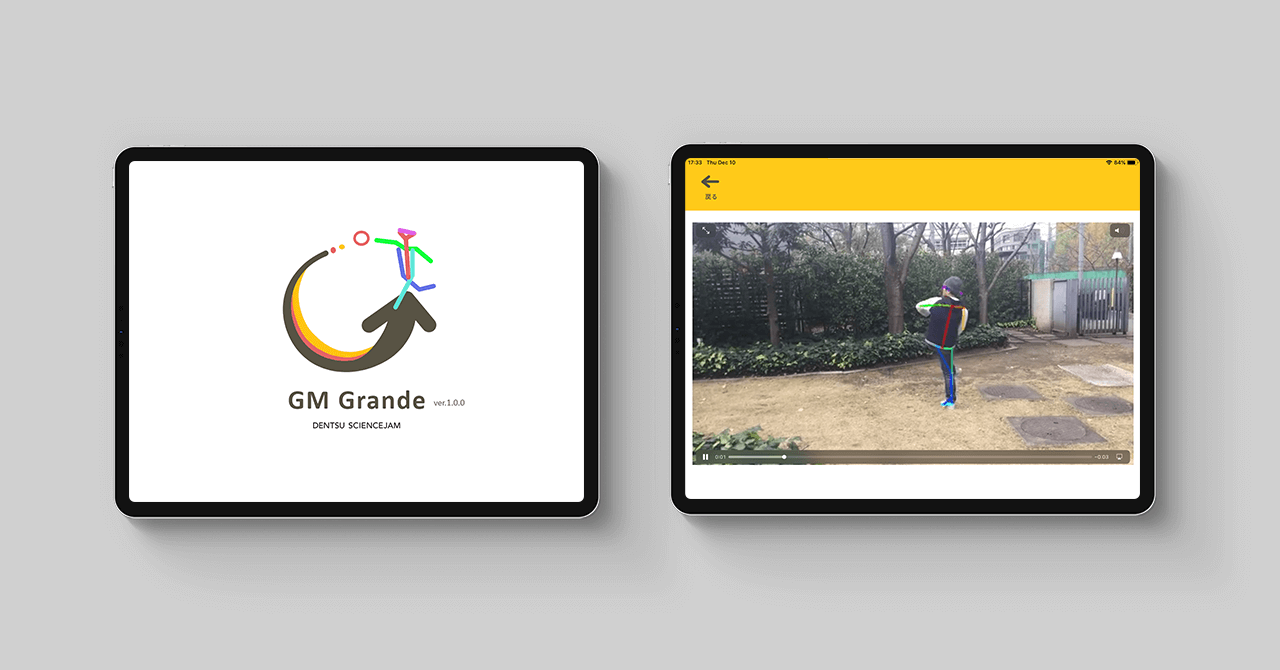
ワイヤーフレームをもとにUIとアイコン、スプラッシュ画面のデザインを担当致しました。
幼稚園 / 保育園や小学校の先生が使われるということで柔らかい色合いにしつつも、主に外で使われることを想定して、太陽光の下でも見えづらくならないようコントラストを保った配色を設計しました。
アイコン、スプラッシュ画面は「GM Grande」からGのイニシャルと投球フォームを掛け合わせ、運動・子ども・動作解析というこのアプリの特徴が一目で伝わるようデザインを心掛けました。
Genre:
AI, Multimedia
Year:
2020
Related Works

100万ユーザーを突破したiOSランニングアプリ
担当領域:リサーチ / 実装(iOS, Android, AppleWatch, AndroidWear, Sony Smartband) / 開発進行