
Introducing GRTT: Goldrush Translation Tool
Transforming Multilingual UI Translation with Automation and AI
Roles: Product Design, UI/UX Design, Development
In today’s fast-paced tech world, managing multilingual content and translating UI designs can drain time and energy. As a team with developers across our Tokyo and Vietnam offices, we’ve faced these challenges firsthand. That’s why we built an internal app called GRTT (Goldrush Translation Tool)—a powerful web app powered by AI and automation to simplify translations, break language barriers, and streamline workflows.
What is GRTT?
GRTT is a web app that automatically overlays editable, movable translation annotations on images or screenshots. It’s ideal for:
- Translating UI designs, Google Slides, or presentation materials.
- Language learners who want an interactive way to view original and translated texts side by side.
With GRTT, you can also hide/show translations as needed, making it perfect for teams working in diverse languages.
The Problem We Solved
Our team works on Japanese UI designs, but not everyone understands Japanese. Our flow before GRTT was:
- Manual translation taking up to 16 hours per project for 40+ screens.
- Complex workflows requiring bilingual docs and annotated screenshots.
- Frequent errors from slow, manual processes.
The Solution: GRTT eliminates these inefficiencies by automating translations and allowing customization directly in your browser.
Key Features of GRTT
- AI-Powered Translations:Automatically translate text using Text Recognition and OpenAI for context-aware results.
- Customizable Workflow:Move, resize, and edit text boxes directly in your browser—no extra tools needed.
- Seamless Collaboration:View original and translated text side by side, toggle visibility, and refine translations instantly.
- Flexible Export Options:Save translations as JSON for developers or Excel for localization.
In View Mode, you can navigate (zoom in/out or pan) through the image without worrying about accidentally deleting or moving a text box. You can also customize text boxes by adjusting text color, background color, and other options to improve visibility.
In Edit Mode, you can edit, delete and move around text boxes.
How GRTT Transforms Workflows
Scenario 1: GRTT can be used when discussing documents such as google slides
Let’s say you're a project manager, and you need to update Ana, who missed last week’s meeting. Your slides are in English, but Ana can speak Japanese with a little bit of English. So what you can do is upload a screenshot of all of your presentation slides to GRTT, and let GRTT do the work of translating texts. You can also keep the translations off while presenting at first and simply toggle them on just in case the slide contains difficult words. For example, this is an 8-slide presentation.

You can also adjust the text color to red and move around some text boxes to make sure the original texts are still readable.

Scenario 2: Handing Over UI Designs to Developers
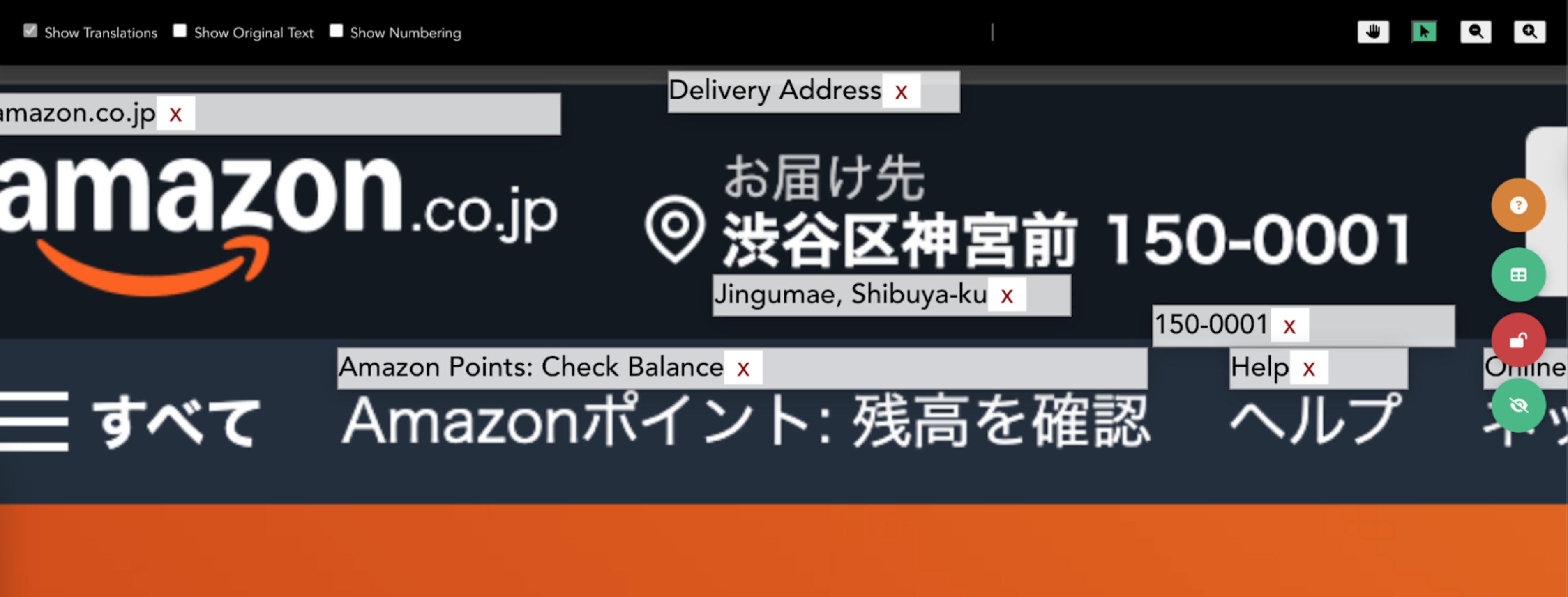
Let’s say you are a project manager leading a team of 10 developers. Nine of them don’t speak Japanese, yet they need to deliver the Japanese version of a global shopping app by next year. To illustrate, let’s use Amazon Shopping Japan (actual website) as a sample UI design.
The UI design is complete, but you must explain the project requirements and design to your international team. Using GRTT, you can simplify the process:
- Step 1: You upload the exported Figma design (all screens combined into a single image) to GRTT.

- Step 2: You refine the translations by moving overlapping text boxes and deleting unnecessary translations, such as numbers or English words already understood by the team.

- Step 3: You save the file in GRPAK format (like a ZIP file) and share it with your team, ensuring everyone has access to consistent and official translations.
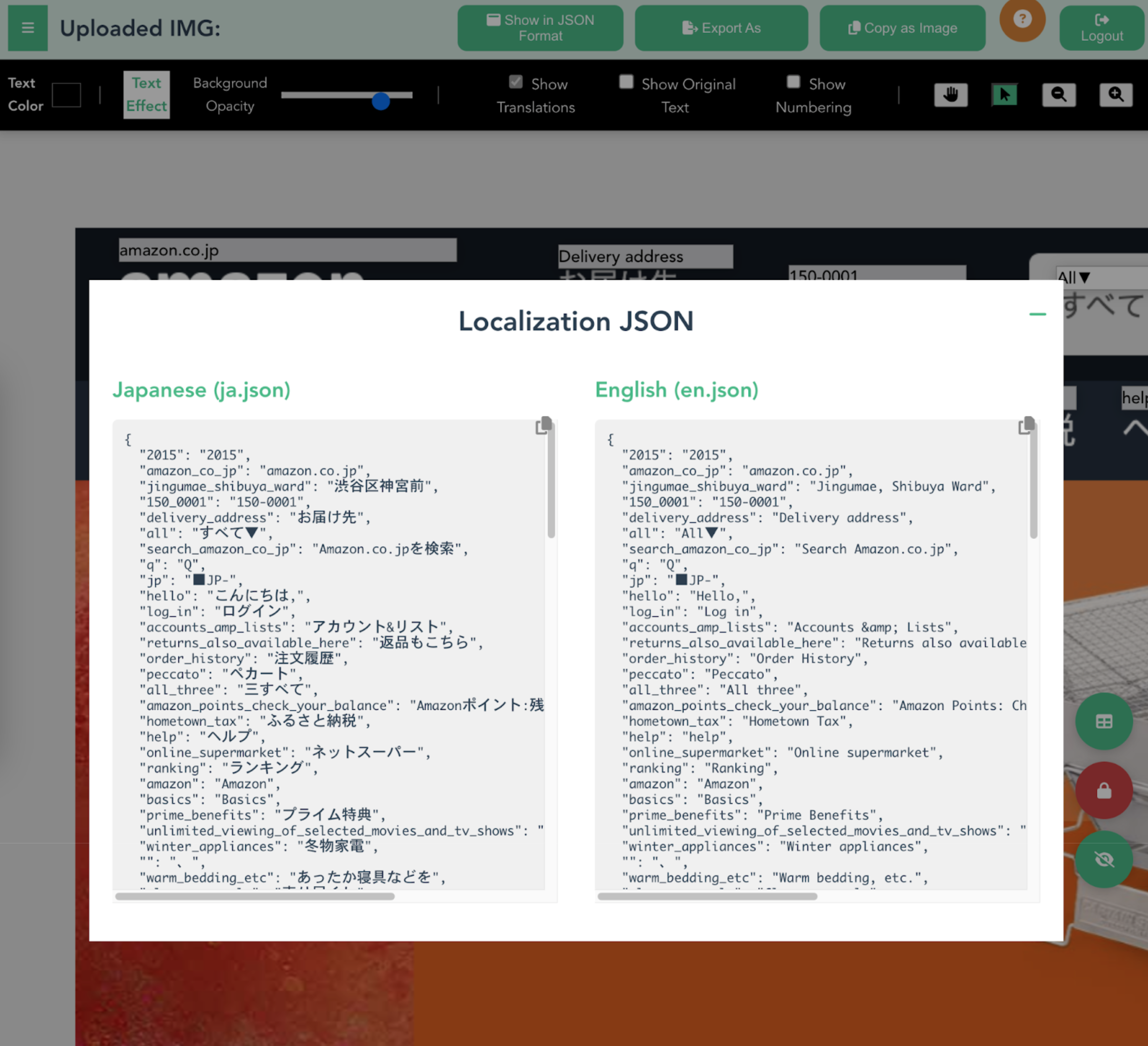
- Step 4: If the translations are finalized and no further design updates are needed, developers can also use the "Show in JSON Format" feature. This allows for easy input of localization variables directly into the codebase.

Before GRTT: You would spend hours creating bilingual documents and manually annotating designs, often leading to errors and miscommunication.
With GRTT: Your team gets a clear, editable view of the translated UI, saving time and reducing misunderstandings. It can also be used to quickly upload upcoming project UI designs, or screenshots of existing websites themselves, select their preferred translation API, and navigate the UI with translations.
Scenario 3: As a Localization Tool
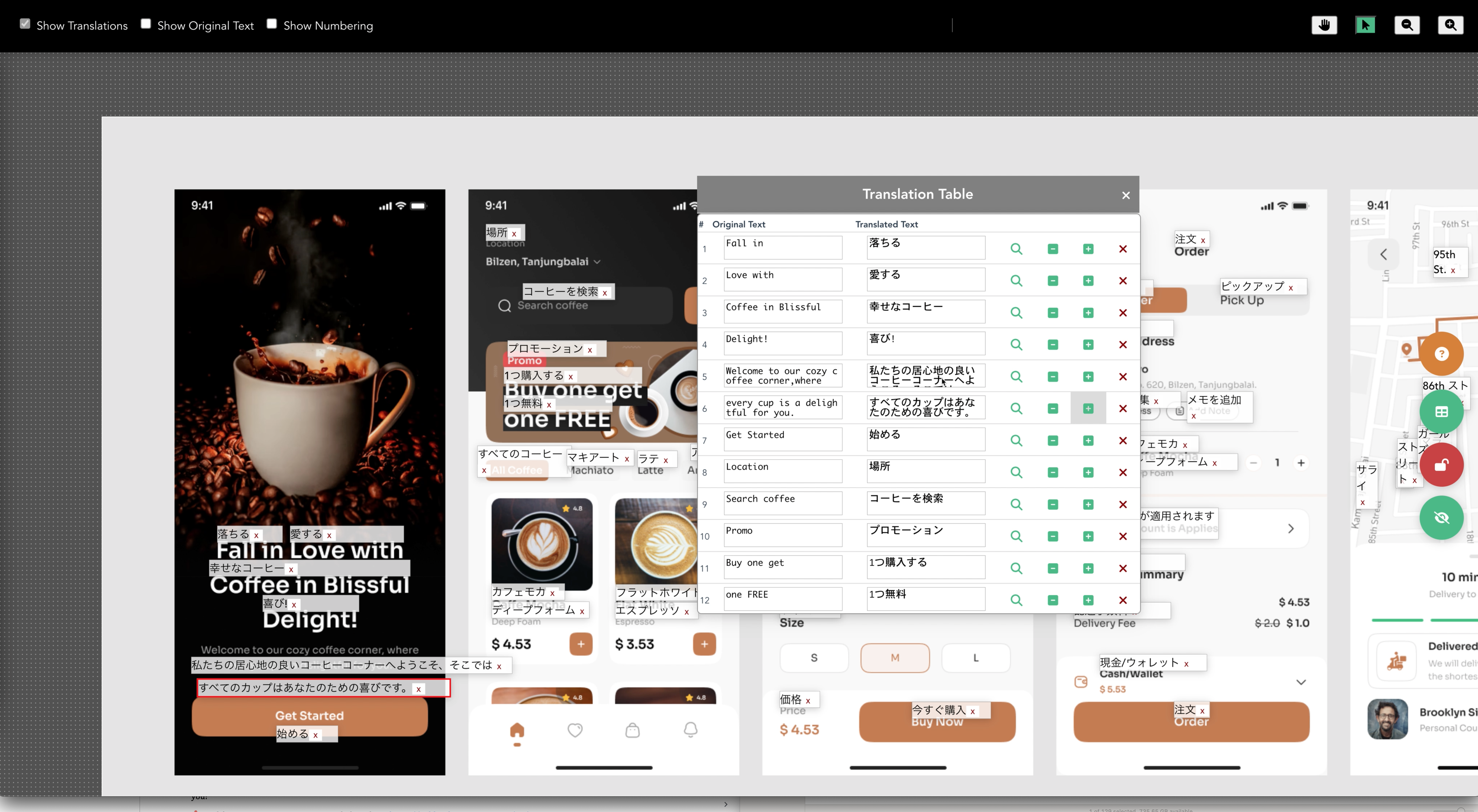
Imagine you're localizing an app based on an impressive Figma design, such as the Coffee Shop Mobile App Design. With GRTT's Translation Table feature, you can simplify the entire process:
- Upload the design image to GRTT.
- Open the Translation Table to review or refine the translated text.
- Remove unnecessary translations, like UI icons mistakenly extracted as texts or numbers.
- Export the translations in your preferred format—Excel for organization, JSON for developers, or GRPAK for future edits.
- Share the exported file with your Team Lead for final review.
Before GRTT: Localization teams manually extracted text and translated it in spreadsheets which would take time, and requires opening two apps: 1 for the spreadsheet, 1 for the UI.
With GRTT: All translations are automated and customizable within a single web app, eliminating extra steps and significantly saving time.

Results and Impact
By using GRTT, our team was able to:
- Save Time:Reduce translation tasks from hours to minutes.
- Boost Productivity:Enable teams to focus on discussions, development, and creative problem-solving instead of repetitive manual tasks.
- Enhance Collaboration:Foster better collaboration between international teams by removing language barriers and providing a shared, interactive platform.
- Cut Costs:Lower expenses associated with manual translation efforts or hiring additional localization specialists.
- Increase Accuracy:Reduce translation errors through automation and AI-powered context-aware results, improving communication and project quality
Tailored Solutions for Your Team’s Success
Our translation app is still in its early stages, and we’re excited to bring even more features to life as we evolve! We understand that every team has unique workflows and challenges. Whether you're developing a multilingual app, managing global teams, or localizing materials for international audiences, our app can be tailored to meet your specific needs. If you're ready to optimize your workflow and overcome language barriers, let us help you customize your very own translation app.
Let’s build a solution that works seamlessly for your team!
Genre:
AI, OpenAI, Computer Vision, Translation, Web Development
Year:
2024
Related Works

Measuring and Comparing ML Model Inference Performance on AWS and GKE
Role: Infrastructure Build, Performance Measurement, and Optimization

Building a Topic-Specific AI Chatbot with RAG
Roles: New Business Planning, UX Design, RAG Architecture, Development
